

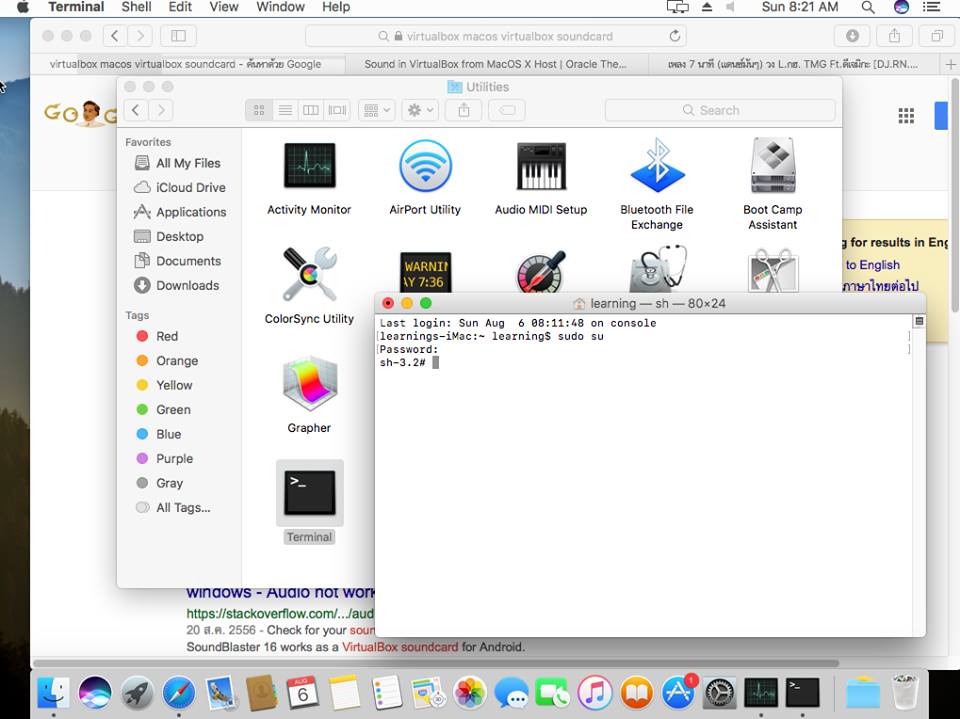
If you’re working on macOS version 10.11 or above, open the command line interface by clicking on Go > Utilities: Accessing the Mac Utilities Once you know this information, you can follow the relevant steps below. Your current version will be the first piece of information listed: Viewing the current macOS version If you’re not sure what version you’re working with, click on the ‘apple’ icon in the top-left corner of your desktop, and select About This Mac: Opening the About This Mac window This process varies based on which version of macOS you’re running. In order to clear the DNS cache on a Mac, you’ll need to open the native command-line interface known as Terminal and run the appropriate command.
#DOWNLOAD POSTMAN MAC OS HOW TO#
Below, we’ve explained how to carry out this task for the macOS, Windows, and Linux Operating Systems (OSs), as well as on the Google Chrome browser. It also matters whether you need to flush it from your computer or your browser. How to Flush Your DNS Cache on Mac, Windows, Linux, and ChromeĬlearing your DNS cache is a relatively simple process, but it varies depending on your OS. What Is Cache? Learn This Common and Complex Technology Knowing how to clear your DNS cache could help you in many similar situations, it can fix errors like 304. We asked them to clear their DNS cache locally on their computer and refresh the page.Īt that point, everything started loading normally on their WordPress site again. The results showed that it was: Example of whatsmydns CNAME resolutionĪfter all this digging, we confirmed that there was a small change with the client’s DNS provider that was still cached on their end. We wanted to ensure that the site was loading fine everywhere, beyond just our physical location, and that it was resolving back to the client’s CDN provider. This tool enables users to quickly check the resolution on DNS records (such as the CDN CNAME) from multiple geographical locations.
#DOWNLOAD POSTMAN MAC OS FREE#
We then ran the client’s CDN URL through the free whatsmydns tool. The first thing we did was ping the CDN subdomain to see if we could access it. Upon inspecting their site with Chrome Devtools, we could see that everything coming from their CDN subdomain ( ) wasn’t loading correctly, and instead was reporting 404 errors. The site appeared to be loading just fine for us, however, and the client hadn’t made any recent changes.


The client reached out to us because their images, CSS, and JavaScript weren’t loading correctly on their website. To illustrate the point further, let’s look at an example that actually happened to a Kinsta client’s website.


 0 kommentar(er)
0 kommentar(er)
